こんにちは!moccoです♬
このブログは、WordPressのCocoonのテーマを使用しています。
ブログ更新に心が折れかけてしまったので、ここ2日間はブログのデザイン変更を行っていました。。
そこで、今回はウィジェットに登録されている“最近の投稿”のリストをサムネ画像付きにする方法をご紹介します。
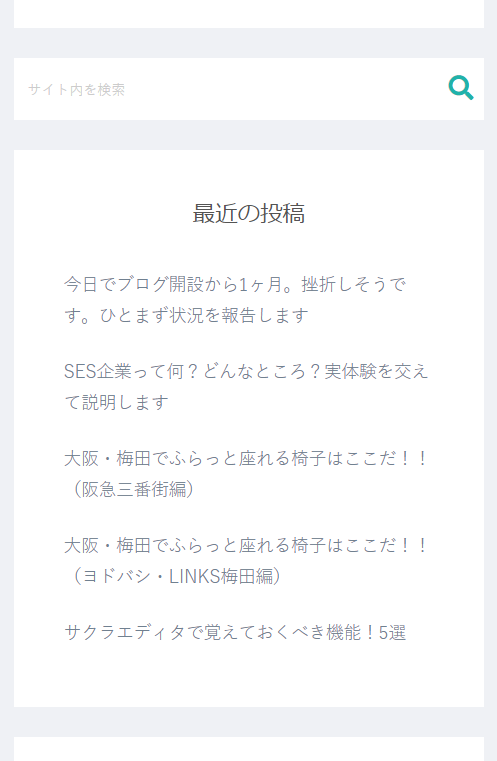
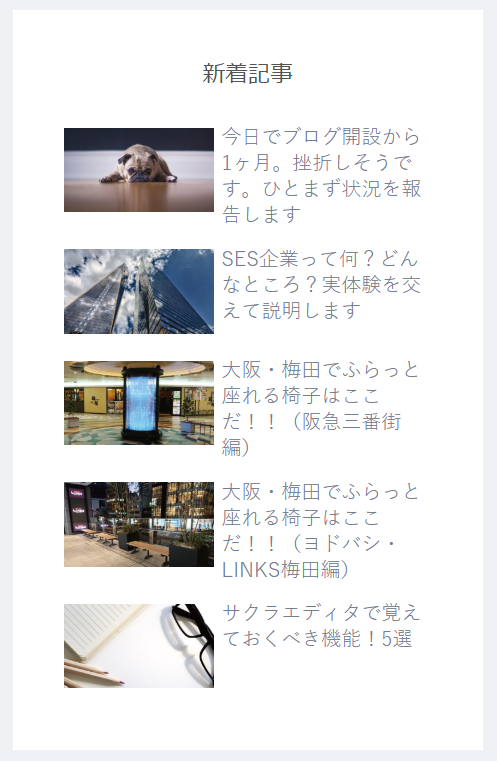
変更イメージ
Before
After
これ、めちゃくちゃ簡単です。
“最近の投稿”をサムネ画像付きにする方法
WordPressをダウンロードすると、初期状態で“最近の投稿”がウィジェットに設定されています。
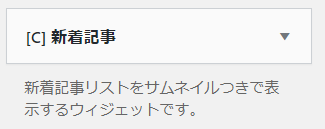
Cocoonには“新着記事”というウィジェットが別で用意されていて、これは「新着記事リストをサムネイルつきで表示するウィジェット」です。
そうです。ウィジェットの設定で、“最近の投稿”を”新着記事”に変更するだけで、サムネ付きのリストに変更できるのです。
設定方法
ダッシュボードより、「外観」→「ウィジェット」を開きます。
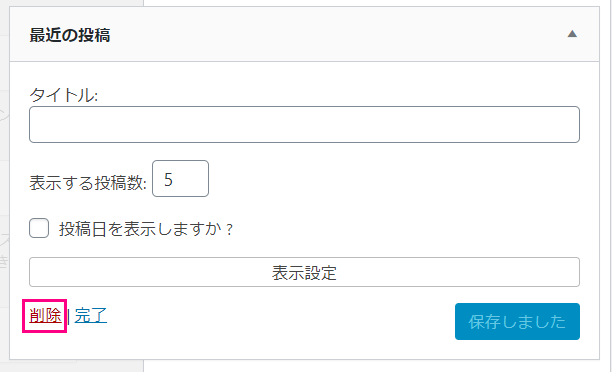
既に設定されている「最近の投稿」を削除します。
初期設定では、サイドバーに設定されています。
左側の「利用できるウィジェット」より、「新着記事」を見つけます。
登録したいウィジェットに、「新着記事」をドラック&ドロップ、もしくは「新着記事」の右側の矢印より、「ウィジェットを追加」します。
以上で設定完了です( ˘ᵕ˘ )
おまけ:ショートコードで新着記事を表示する
moccoがハマった落とし穴
設定方法はとっても簡単なのですが、この”新着記事”のウィジェットの存在にたどり着くまで、かなり時間がかかりました。。
“最近の投稿”にサムネイル画像をつけたくて、ウィジェットの設定を見てみました。

ここに画像を表示する設定が見当たらなかったので、諦めてショートコードを使用して表示させていました。
ショートコードで新着記事を表示する方法
Cocoonには、わいひらさんが既にたくさんのショートコードを登録してくれています。
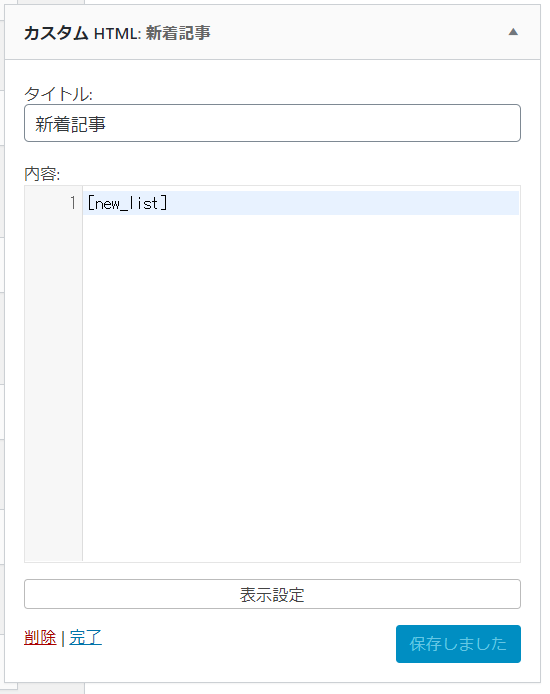
[new_list]
↑これが新着記事を表示させるショートコードです。
これを、「カスタムHTML」のウィジェットを使って利用していました。
とても無駄な努力でした。。。
ショートコード使い方の詳細はこちら
ウィジェットに使用する必要はありませんでしたが、このショートコードを使えば好きな場所に新着記事を表示させることができるので、覚えておくととても便利です( ˘ᵕ˘ )
まとめ
今日ご紹介したものは、既にわいひらさんが用意してくださっているCocoonの機能なので、とっても簡単に設定ができます。
ですが私のように、機能の存在を知らなかったら使えないので、まずはCocoonのマニュアルを確認するべきですね( ˘ω˘ )



